Nu există nicio îndoială că produsele digitale au revoluționat lumea. În viața noastră, am ajuns să vedem că accesul la internet este declarat drept uman.
Suntem întotdeauna la doar câteva clicuri distanță de informații aparent nesfârșite. Putem face totul, de la plata impozitelor și comandarea produselor alimentare, până la interacțiunea cu guvernele noastre și finalizarea unei diplome online.
În ciuda acestui fapt, nu toate experiențele digitale sunt accesibile.
Un site accesibil este unul care este proiectat și codificat, persoanele cu dizabilități le pot folosi. Este important ca designerii să se gândească la accesibilitate atunci când lucrează pentru a crea interfețe și experiențe intuitive de utilizator.
În prezent, numai site-urile web din sectorul public trebuie să respecte Ghidul de accesibilitate a conținutului web 2.0, care menține site-urile web la standarde de accesibilitate similare cu cele stabilite pentru mediul construit.
În anul următor și pentru anii următori, vom vedea presiuni asupra sectorului privat pentru a începe să se conformeze.
Fundația Interaction Design explică faptul că există cinci domenii cheie de utilizare care trebuie luate în considerare: vizual, motor / abilitate, auditiv, convulsii și învățare. Există oameni din toate mediile care utilizează site-ul sau aplicația dvs. care speră să găsească ceea ce doresc la fel de rapid și ușor ca oricine altcineva.
Iată câteva lucruri pentru a vă face site-ul web mai accesibil.
Permiteți utilizatorilor să redimensioneze paginile și conținutul
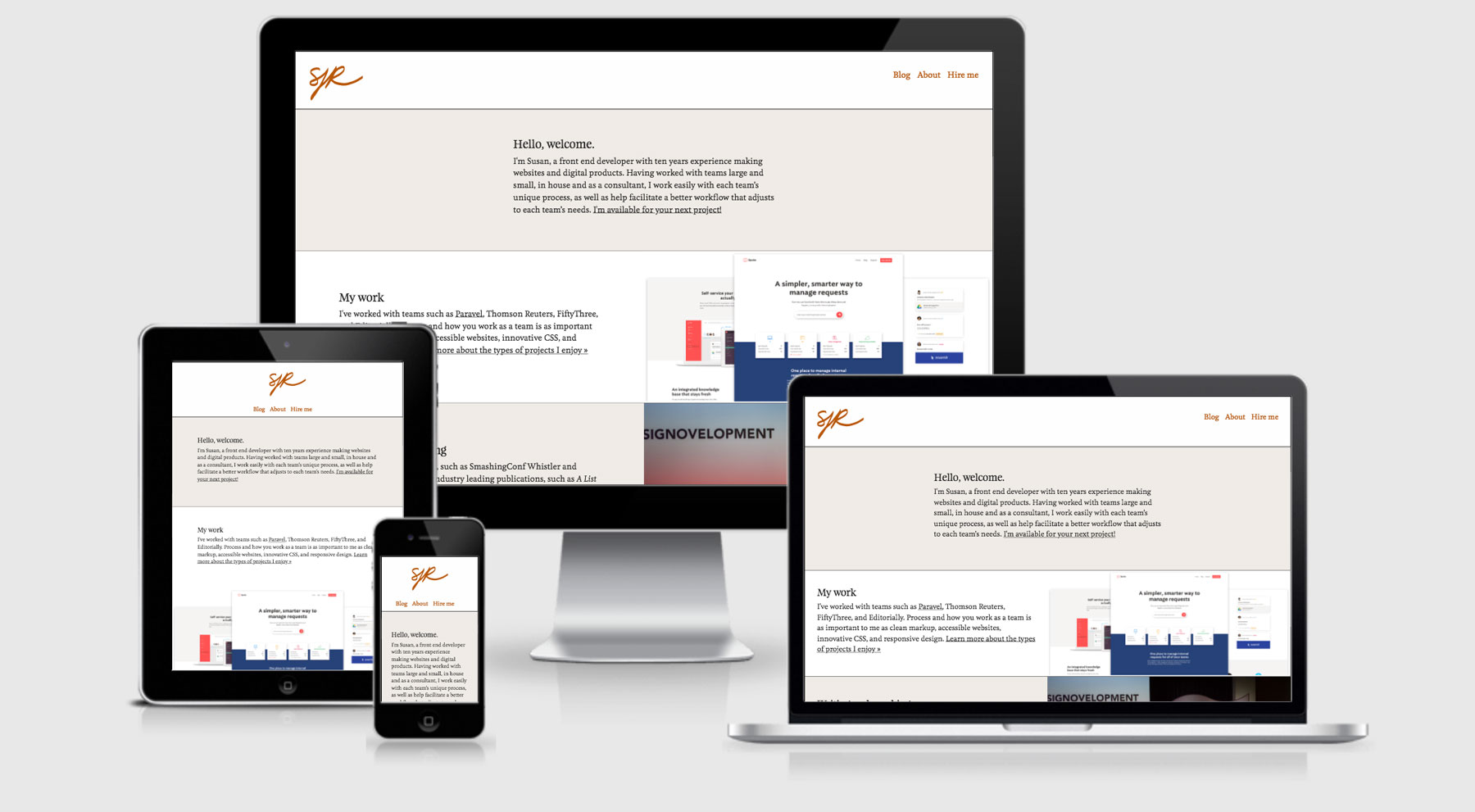
Utilizatorii vă vizualizează produsul de pe diferite ecrane pe multe dispozitive diferite. Ne place să creăm experiențe în care utilizatorii pot redimensiona conținutul pentru a se adapta nevoilor lor. Imaginați-vă acest scenariu: un utilizator introduce informații într-un câmp, iar pagina zoomează automat în câmp.
În această poziție, utilizatorul ar trebui să aibă capacitatea de a micșora sau micșora pentru a asigura acțiunea pe care o întreprinde. Realizarea acestui lucru ușor de realizat creează o experiență perfectă.
Faceți bara de căutare ușor de localizat și utilizat
Așa cum am discutat în prezentarea tendințelor din 2019 pentru întâlnirea Beer și UX, o bară de căutare proeminentă, ușor de utilizat, este ceva ce mărcile mari pun la bun sfârșit.
Un obiectiv comun al experienței utilizatorului este de a minimiza efortul necesar utilizatorului pentru a finaliza o sarcină, cum ar fi limitarea cantității de clicuri necesare pentru a introduce informații într-o bară de căutare.
De exemplu, pe platforma de streaming Tidal, un singur clic pe simbolul de căutare nu numai că vă conduce la pagina de căutare, dar deschide și tastatura, astfel încât să puteți introduce interogarea.
Adăugați text alternativ la fiecare imagine
Avantajele etichetelor alt se extind dincolo de SEO. Textul alternativ facilitează înțelegerea imaginilor de către persoanele cu deficiențe de vedere. Acest lucru este important mai ales pentru imaginile care nu sunt pur decorative.
Potrivit lui Moz, textul alternativ ar trebui să fie scurt. Deoarece majoritatea cititoarelor de ecran tăie textul la aproximativ 125 de caractere, este recomandabil să îl păstrați la sau sub acest număr.
Instagram a apărut în 2018 când a introdus în cele din urmă o funcție de text alternativ pe platforma lor. Această mișcare, printre altele, a fost un semnal timpuriu că UI accesibil nu este o tendință – este standard.
Folosiți titluri de secțiune
La fel ca o carte sau un semn de stradă, se așteaptă ca produsele digitale să furnizeze informații într-un mod care organizează, ghidează și mută utilizatorul la pasul următor.
Titlurile secțiunilor, cum ar fi un subtitlu pe un blog sau în partea de sus a unei pagini, îi ajută pe utilizatori să-și amintească ce citesc. Într-un sondaj WebAIM, 67% dintre respondenți au spus că au preferat să navigheze prin titlurile de pe pagină.
Această constatare s-a clasat mai sus decât utilizarea funcției „găsi”, navigarea prin linkurile paginii și citirea întregii pagini.
Folosiți contrastul culorilor
Poate că un element trecut cu vederea, folosind contrastul corect al culorilor pentru a asigura lizibilitatea maximă, este esențial pentru a face UI mai accesibilă. Există momente în care veți constata că textul dvs. nu are suficient contrast cu fundalul sau dimensiunea tipului dvs. nu îi completează contrastul.
Când doriți să faceți culorile mai accesibile, utilizați următoarele resurse pentru a ști că faceți asta corect. Ne plac resursele, inclusiv site-ul lui Kevin Gutowski, Web Aim și aplicația Contrast.
Utilizați textul linkului în meniul de navigare
În acest fel, se iau în considerare utilizatorii care au dificultăți în găsirea elementelor din meniu: știind ce filă se deplasează și înțelege unde se află pe site. O soluție posibilă este atunci când un utilizator trece peste elementul de meniu de pe o pagină, cititorul de ecran citește cu voce tare acel buton special citind textul linkului.
Intuitiv, utilizatorul face clic pe acest element și este condus la pagina sa la alegere. De asemenea, se recomandă să oferiți dimensiuni generoase pentru zonele care pot fi făcute clic, nu mai mici de 44 px cu 44 px.
Navigarea prin meniu este una dintre cele mai importante dintre orice site, indiferent de cazul de utilizare. Similar cu utilizarea textului alternativ pentru a include descrieri pentru imagini, textele cu linkuri pot ajuta cu elementele.